WordPress’te HTTP İstekleri Nasıl Azaltılır?

Bir web sitesi hız konusunda ne kadar iyiyse, kullanıcı deneyimi de o kadar iyi olur. Peki, bir WordPress sitesinin hızını düşüren en büyük faktörlerden biri nedir?
Gereksiz HTTP istekleri! Sayfanın her yüklenişinde, tarayıcı farklı kaynaklara (CSS, JavaScript, görseller vb.) istekler gönderir.
Ne kadar çok istek olursa, site de o kadar yavaş çalışır. İşte tam da bu yüzden, HTTP isteklerinin en aza indirilmesi büyük bir fark yaratır.
WordPress’te HTTP İstekleri Neden Azaltılmalıdır?
Hızlı açılan sayfalar, kullanıcıların sitede daha uzun süre kalmasını sağlar. Ancak mesele sadece kullanıcı deneyimi değil! Google gibi arama motorları da hız konusunda oldukça hassastır ve sayfa yüklenme süresi doğrudan SEO’yu etkiler.
Ayrıca, mobil kullanıcılar için bu durum daha da önemlidir. İnternet bağlantısı daha zayıf olan bir kullanıcı, ağır bir siteyle karşılaştığında sayfayı terk eder. Yani hız sadece bir lüks değil, aynı zamanda bir zorunluluk.
Peki, HTTP istekleri nasıl tespit edilir ve nasıl azaltılır? İşte yöntemler…
HTTP İstekleri Nasıl Belirlenir?
Öncelikle, sitede kaç tane HTTP isteği yapıldığını bilmek gerekir. Bunun için kullanılabilecek birkaç araç vardır:
- Google Chrome Geliştirici Araçları: Sayfa yüklenirken “Ağ” sekmesi açılarak tüm HTTP istekleri görülebilir.
- GTmetrix ve Pingdom: Sitenin hızını test ederken HTTP isteklerinin sayısını da gösterir.
Bu analizlerden sonra, gereksiz olanların belirlenmesi ve kaldırılması gerekir. Şimdi, bunu nasıl yapacağımıza bakalım.
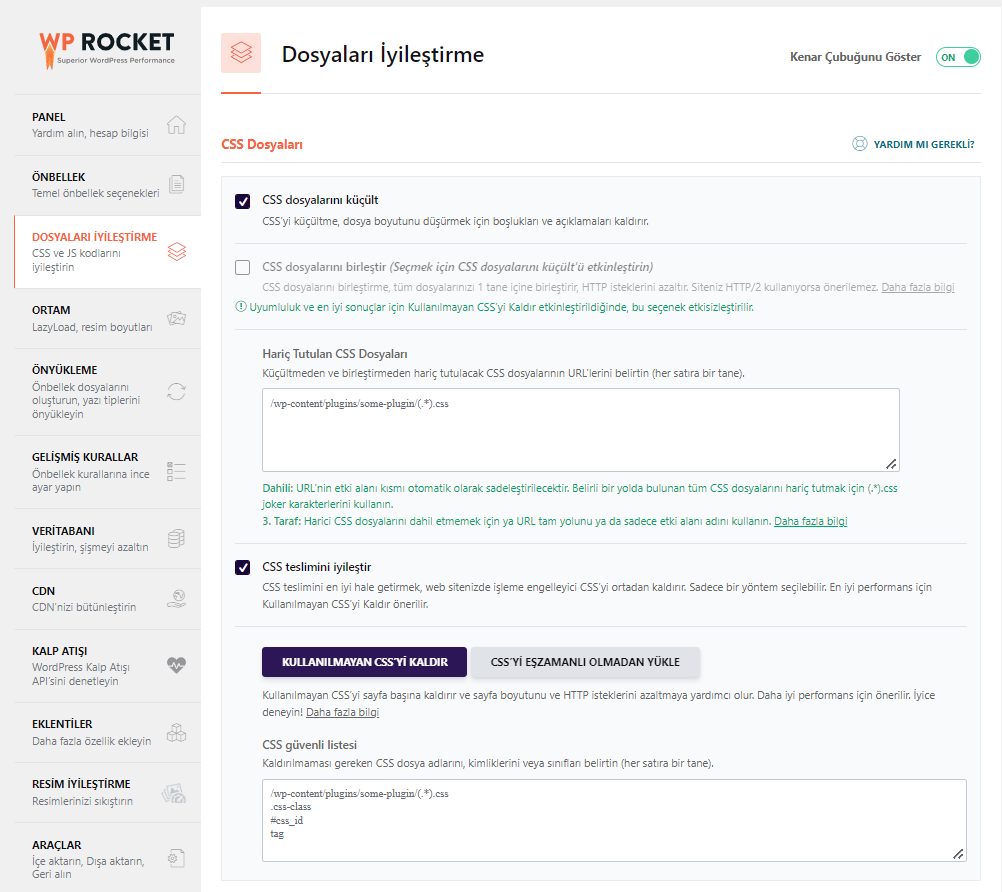
1. CSS ve JavaScript Dosyaları Birleştirilir
Her bir CSS ve JavaScript dosyası ayrı bir HTTP isteği gerektirir. Ancak, birden fazla dosya birleştirilerek bu isteklerin sayısı düşürülebilir.
Bunu yapmak için:
- Autoptimize veya WP Rocket gibi eklentiler kullanılabilir.
- Manuel olarak CSS ve JavaScript dosyaları birleştirilip tek bir dosya halinde sunulabilir.
Sonuç olarak, tarayıcının her dosya için ayrı istek göndermesi yerine, daha az sayıda istekle işlem tamamlanır.
2. Tembel Yükleme (Lazy Loading) Kullanılır
Görseller ve videolar sayfa yüklendiği anda tamamen yüklenmek zorunda değildir. Kullanıcı aşağı kaydırdıkça bu öğeler dinamik olarak yüklenebilir. Buna “Lazy Loading” denir ve büyük bir hız avantajı sağlar.
Bu özellik şu yöntemlerle eklenebilir:
- A3 Lazy Load veya Lazy Load by WP Rocket gibi eklentiler kullanılarak,
- Görsellerde “loading=’lazy'” etiketi eklenerek.
Böylece, sayfanın açılma süresi kısalırken, gereksiz HTTP istekleri de önemli ölçüde azalır.
3. İçerik Dağıtım Ağı (CDN) Kullanılır
CDN (Content Delivery Network), site dosyalarını dünyanın farklı noktalarındaki sunuculara yayarak, ziyaretçiye en yakın sunucudan içerik sunulmasını sağlar. Bu, HTTP isteklerinin daha verimli yönetilmesine ve site hızının artmasına yardımcı olur.
CDN hizmeti sağlayan popüler platformlar şunlardır:
- Cloudflare
- StackPath
- KeyCDN
Bir CDN etkinleştirildiğinde, özellikle görseller ve statik dosyalar daha hızlı yüklenir, böylece istek sayısı optimize edilmiş olur.
4. Tarayıcı Önbelleğinden Yararlanılır
Bir ziyaretçi siteyi her açtığında, tüm dosyalar yeniden indirilmek zorunda değildir. Önbellekleme sayesinde, tarayıcı bazı dosyaları saklar ve sonraki ziyaretlerde bunları tekrar yüklemeye gerek kalmaz.
Bunu sağlamak için:
- WP Fastest Cache veya W3 Total Cache gibi eklentiler kullanılabilir.
- .htaccess dosyası düzenlenerek önbellekleme süreleri artırılabilir.
Önbellekleme, HTTP isteklerinin azalmasına büyük katkı sağlar.
5. Dış Kaynakların Kullanımı En Aza İndirilir
Bazı WordPress temaları ve eklentiler, Google Fonts, Font Awesome veya harici JavaScript dosyaları gibi dış kaynaklardan dosya çağırır. Bu, gereksiz HTTP isteklerine neden olabilir.
Bunun önüne geçmek için:
- Gerekli olmayan harici kaynaklar kaldırılır.
- Özel fontlar ve ikonlar yerel olarak barındırılır.
Bu sayede, site içi kaynaklar kullanılarak gereksiz HTTP istekleri azaltılmış olur.
Bonus: Gzip Sıkıştırmayı Etkinleştirin
Son olarak, site dosyaları Gzip ile sıkıştırılarak HTTP isteklerinin daha hızlı işlenmesi sağlanabilir. Bu yöntem, tarayıcıya gönderilen verinin boyutunu küçültür ve böylece daha hızlı bir sayfa yükleme süresi sunar.
Gzip sıkıştırmasını etkinleştirmek için:
- WP Rocket gibi bir önbellekleme eklentisi kullanılabilir.
- .htaccess dosyasına Gzip kuralları eklenebilir.
Bunun sonucunda, site daha az HTTP isteğiyle daha hızlı çalışır.
Sonuç: HTTP İsteklerini Azaltmanın Faydaları
HTTP isteklerinin azaltılması, sadece hız artışı sağlamaz; aynı zamanda SEO’ya katkıda bulunur, kullanıcı deneyimini iyileştirir ve sunucu yükünü azaltır.
Yukarıdaki yöntemlerden biri veya birkaçı uygulandığında, fark edilir bir hız artışı görülür. Peki, siz ilk olarak hangi yöntemi deneyeceksiniz?